Video functionality to React Native app
Video functionality to React Native app
04 January 2022
If you’re a mobile application developer, skilled in React Native, then it’s highly likely you would like to feature a video player in your app.
In this article, I am going to explain how we can add a video component for the React Native app.
Before starting I am assuming you have following things:
- React Native project
- React Navigation installed in the project
React Native Libraries used in this:
Video Component:
- There are many libraries available to play video in React Native but react-native-video may be a good library to use, so I personally wish to use it.
- React Native Video provides all the props which you’d like while playing a video which we will control easily. React Native Video doesn’t provide the inbuilt controls to Play, Pause or Seek the video as they have to supply the props for the entire access. If you’re interested in designing your own controls then you can use a supporting library called react-native-media-controls It provides you all the functional controls which you would like for a typical video player.
Installation of Dependencies:
For Video and MediaControls components, we’d like to put in react-native-video and react-native-media-controls dependencies.
Run the following commands to install:
- npm install –save react-native-video
- npm install –save react-native-media-controls
- For Media control package there is dependency of slider package:
- npm install –save react-native-slider
Cocoapods Installation:
If you are using React Native version >0.60, they have introduced autolinking so we do not need to link the library but need to install pods. So to install pods use
- cd ios && pod install
Once installing the pod file is a success, you are ready to use the Video and MediaControls component.
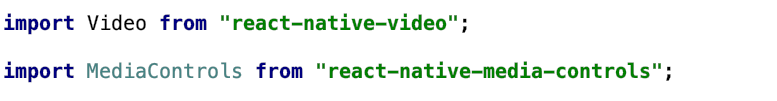
As per documentation, the first step is to import the Video and MediaControls component as shown below
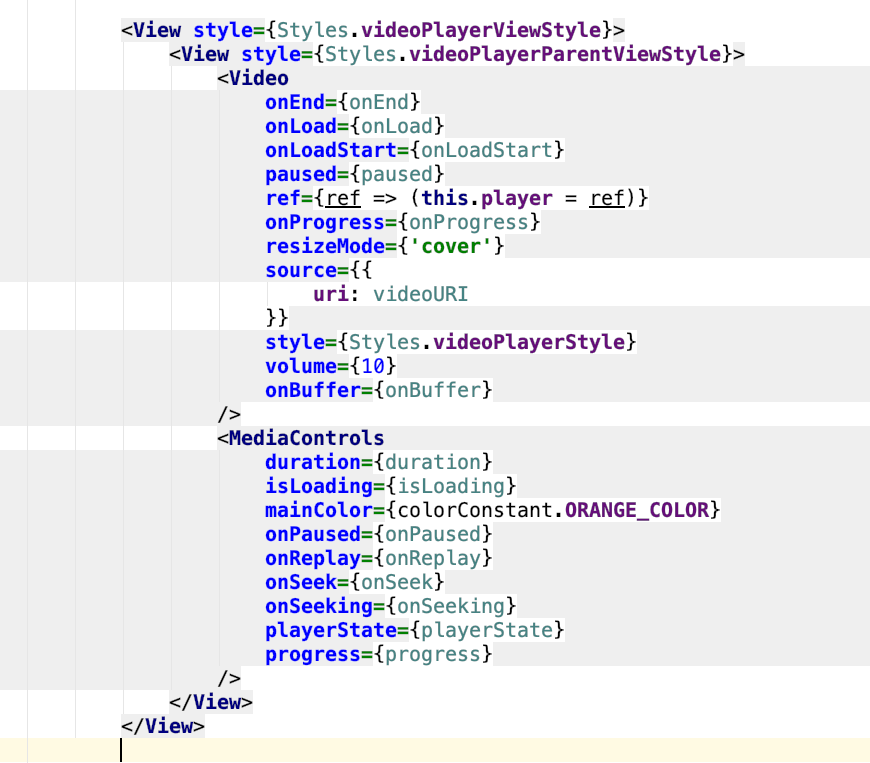
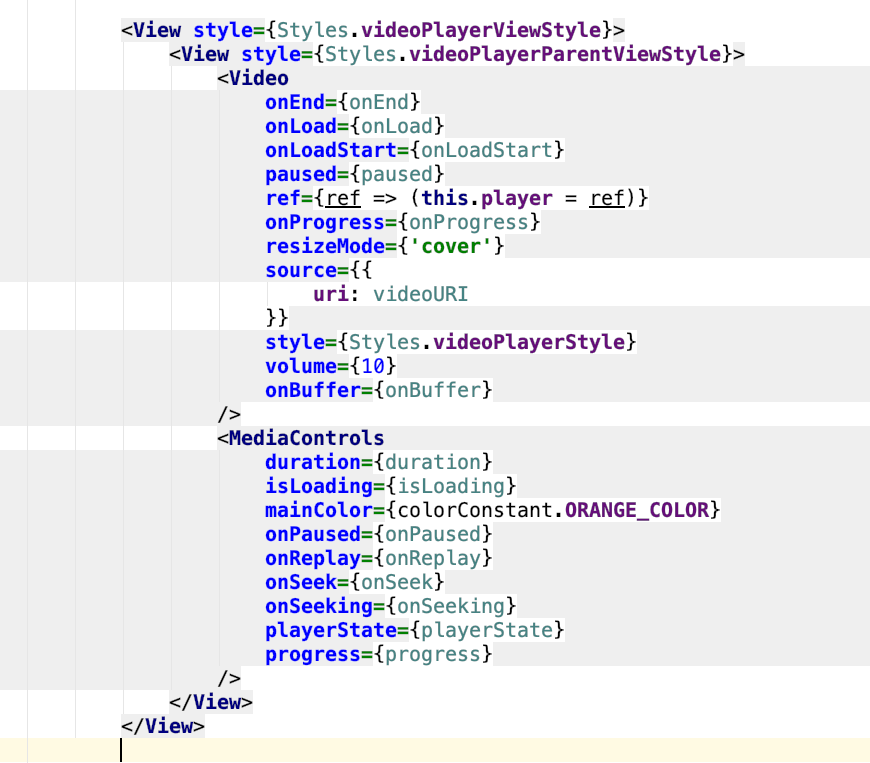
Then, add the following code to render the Video and MediaControls:


The Video and MediaControls component props:
- source: This is the URL of the Video ( This can be Remote or local URL).
- ref: It saves a reference for the video component to perform further action to play or pause the video.
- onLoad: This prop used to manage view when video is ready to play
- onLoadStart: It can be used to show loader when video starts loading
- onProgress: called every progress interval seconds with info about which duration and data the media is playing..
- onBuffer: This method gets called when network buffers while playing.
- style: It is used to style the Video component.
- duration: Total duration of the video
- playerState: Video is playing, paused or ended
- onPaused: This method triggered when play/pause button is clicked
- onSeek: When user release the slider this method gets called
- onSeeking:When use interacting with slider this method gets called