How to build and run ASP.NET Core web app in Docker?
How to build and run ASP.NET Core web app in Docker?
18 February 2021
Build the ASP.NET Core web app
Let’s consider the name of the project is “WebApp”.
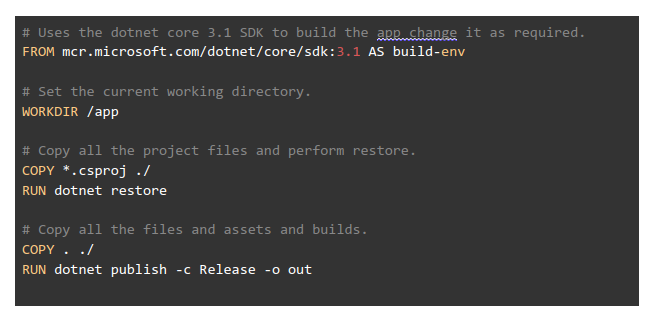
Create a docker file similar to the following commands to build the ASP.NET web app.
Run the ASP.NET Core web app in Docker container
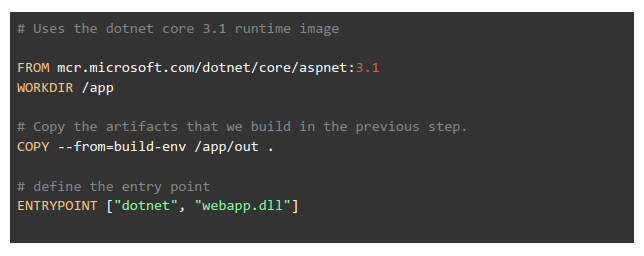
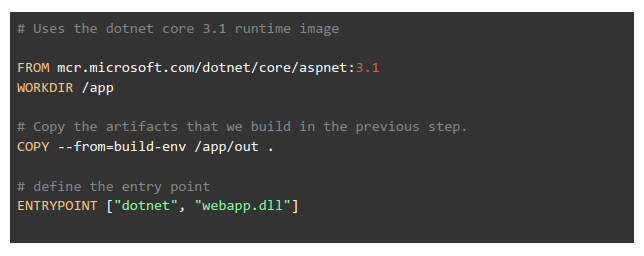
Add the following commands to run the ASP.NET web app


Finally, build and run the docker images
If you want to perform both build and run operation, then make a single docker file containing both dotnet build and run commands.
First, we need to build the docker image as below:
![]()
![]()
We could run it in the local docker container or we could take upload the built image on any cloud containers. Command to run it in the local container.
![]()
![]()
Here we have exposed the docker container’s internal port 80 to local machines port 8080.
You can now access the web app on http://localhost:8080/
Please refer to the Docker and Microsoft documentation for writing more custom docker file:
https://docs.docker.com/
https://docs.microsoft.com/en-us/dotnet/core/docker/introduction