3D Graphics In User Interface
3D Graphics In User Interface
17 May 2022
The concept of 3D graphics has been introduced a few years ago and since then it’s trending all over the fields like movies, video games, advertisements, etc. 3D graphics designs allow to create and showcase of visual images and videos and other content that can attract and communicate with the audience, more effectively. 3D Graphics images or videos are mostly in the texture of animations and illustrations are always much more than a simple static image.
Since the users get attracted much more easily through 3D designs and are much liking it, 3d is getting more and more popular in web and mobile interfaces. The effect of 3D on the user is ten times more than using simple user interfaces. The idea of almost realistic illusions, animations, and photorealistic images has created a big boom and popularity of 3D interfaces both among users as well as companies. 3D has been a reason for better user experience and the reason why companies are focusing on implementing it in their web and mobile interfaces.
3D graphics help to represent the content more engagingly and attractively just give the user a real-life experience almost, though implementing 3D designs is not an easy task but the results gained from it are unimaginable.3D graphics can be presented in 360-degree presentation enhancing the entire UX.
Why 3D should be implemented?
1. Realistic:
3D gives a realistic tour of the design and interfaces, it helps in understanding the details of the design and gives a closer view to the users. The designs get more effective and enhanced through the 3D concept.
2. Easy and Precise:
3D designs are much easy and more precise for the users to understand as they give a view from every angle to the users which makes it easy for them to understand.
3. Explore Creativity:
3D designs are already an approach to developing creativity towards UI and thus it expands room for a much more creative style of designing, facilitating more options in the design field.
4. Rewarding:
Once the initial hectic work is over 3D designs can prove to be very satisfactory and can bring plenty of positive results. 3D helps majorly in improving UX.
Few Examples of 3D in web design
1. Acko. net(https://acko.net/)
Acko.net is a very impressive implementation of 3D designs on a website that can be seen on the personal site of Steven Wittens. It includes basic designs but is very well executed.


2.Compo Alle comete(http://www.campoallecomete.it/#!/en)
This website was created to promote the Italian wine Compo Alle compete with its attractive view it has won many awards. This website depicts a city in a floating way, it gives a beautiful site to the user.


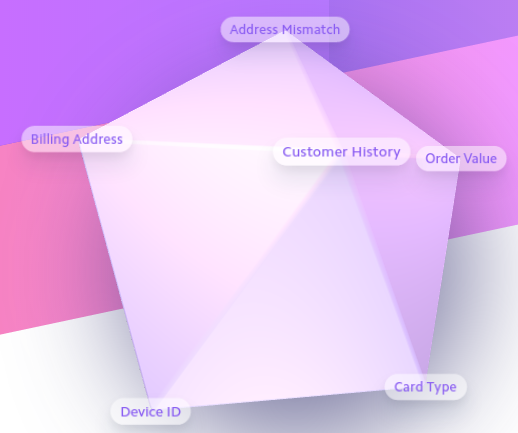
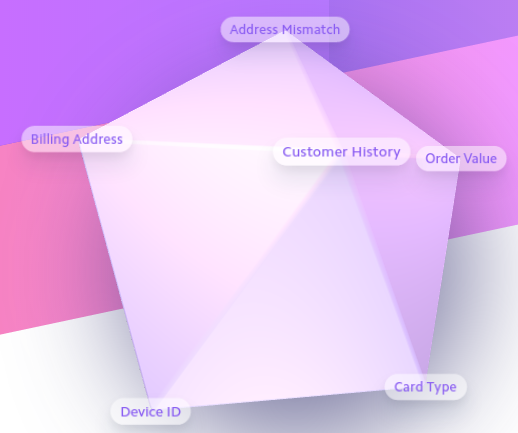
3.Stripe.com(https://stripe.com/en-in/radar)
This website was designed by Bill Labus it contains a rotating icosahedron that displays various menu options and also seems very attractive to the users.


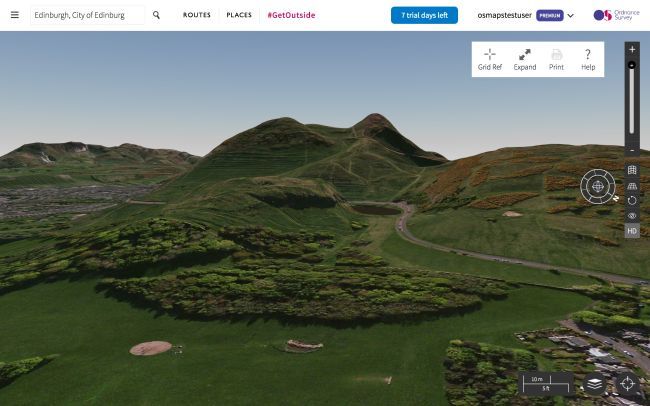
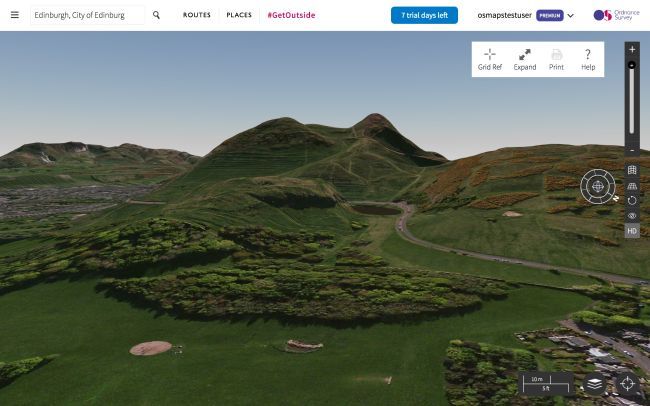
4.OSMaps(https://www.ordnancesurvey.co.uk/shop/os-maps-online.html)
UK national mapping agency one of the greatest suppliers of maps gave its website an amazing upgrade introducing accurate 3D mapping of the British Countryside.


5.Earth2050(https://2050.earth/)
Security Giant Kaspersky has launched an interactive site that invites the people to discuss the future, the opportunist it brings and the threats it might cause.


6. The Magician Season 2(http://www.welcometofillory.com/)
Another interactive and engaging site developed for the fictional world of hip TV fantasy shows the magicians.


I will conclude with the wise words of Bill Labus-”3D object is an effective way to make the concept more tangible” .3D is only the start there is much more to the technological development in UI.


