25 March 2021
In this article, I am going to explain about video.js library and its features.
HTML5
When HTML5 introduced the <video> and <audio> tags, they made our media files genuinely accessible to the Internet. It is replacing Flash players and other similar third-party media players. Usually, this is an inconvenient process for the media to run properly.
Often media playback will need to use <embed> and <object> tags to provide a comprehensive list of parameters
The main difference with HTML5’s audio and video tags is that they treat files as images.
Tags like any other HTML element can define properties such as height, width and autoplay–
<video src=”URL” height=”421px” width=”532px” autoplay/>
Video.js
A web video player built specifically for HTML5, Video.js supports HTML5 and Flash video in addition to YouTube.
Playback is also supported on desktop and mobile devices.
Started in 2010, Video.js is currently used by over 500,000 websites.
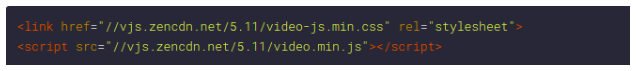
Free Video.js access to the hosted version is publicly available. We must add the following tag to the <head> of our document:
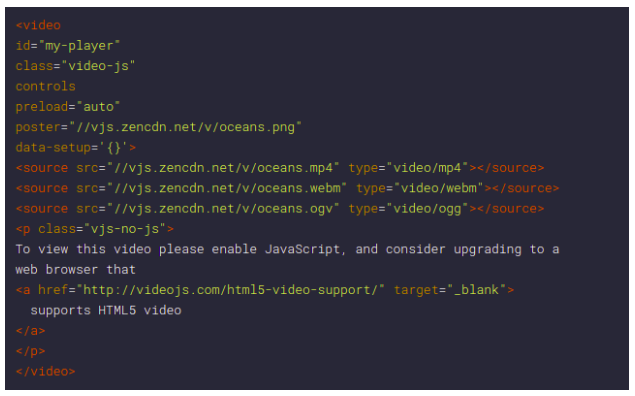
Using video.js is just as easy to create an <video> element, but with an additional data-setup attribute. This attribute must, at a minimum, have a value of ‘{}’, but may include any video as long as it does not contain a valid JSON as shown below-
After the page loads, Video.js will automatically set a player when it detects this element.
Alternatively, do one of the following to install VideoJS:
- Get the required files from npm with the command line Install npm Video.js.
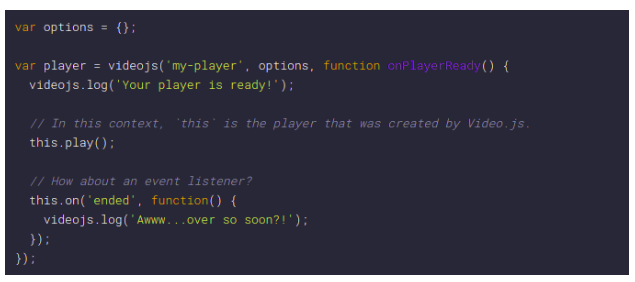
- Programmatically player with this javascript code: