Developers often find it difficult to make file upload appear same across the browsers OR to style the nasty browse button to match the overall layout of the website.
This article would take help of simple JQuery, CSS and HTML to achieve a fully customized file upload UI that actually looks same across the browsers. Moreover you can also customize that nasty Browse button to merge with the overall styling of your site.
HTML code for custom file upload:
We wrap a ‘html input file’ with ‘html input text’ and simple html button. Notice the classes in the following code.
<input type="text" class="file_input_textbox" readonly="readonly" value='No File Selected'>
<div class="file_input_div">
<input type="button" value="Browse" class="file_input_button" />
<input type="file" name="uploaded_file" class="file_input_hidden"/>
</div>
CSS classes for above components
These CSS properties have main role to play while customize UI of our file upload. We do 3 main things using css here:
- Hide actual file input using class ‘file_input_hidden’
- Adjust custom browse button using class ‘file_input_button’ and add effect to it using class ‘file_input_button_hover’
- Adjust text box properties using class ‘file_input_textbox’
<style type="text/css">
.file_input_textbox {height:25px; width:200px; float:left; }
.file_input_div {position: relative; width:80px; height:26px; overflow: hidden; }
.file_input_button {width: 80px; position:absolute; top:0px; border:1px solid #F0F0EE;padding:2px 8px 2px 8px; font-weight:bold; height:25px; margin:0px; margin-right:5px; }
.file_input_button_hover{width:80px;position:absolute;top:0px; border:1px solid #0A246A; background-color:#B2BBD0;padding:2px 8px 2px 8px; height:25px; margin:0px; font-weight:bold; margin-right:5px; }
.file_input_hidden {font-size:45px;position:absolute;right:0px;top:0px;cursor:pointer; opacity:0; filter:alpha(opacity=0); -ms-filter:"alpha(opacity=0)"; -khtml-opacity:0; -moz-opacity:0; }
</style>
You can try following with changes in CSS.
- Different size for input text box and button
- Change button background color, background image.
- Increase text box and button gap, change/remove border for them.
- Altogether different look by adding/removing browser specific CSS.
JQuery code to add/remove CSS classes on mouseover events.
You can put custom validation code in following Jquery code.
For example onChange() event, we are replacing ‘fakepath’ prefix which is applied by chrome browser.
<script type="text/javascript" src="jquery-1.8.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.file_input_button').mouseover(function(){
$(this).addClass('file_input_button_hover');
});
$('.file_input_button').mouseout(function(){
$(this).removeClass('file_input_button_hover');
});
$('.file_input_hidden').change(function(){
var fileInputVal = $(this).val();
fileInputVal = fileInputVal.replace("C:\fakepath\", "");
$(this).parent().prev().val(fileInputVal);
});
});
</script>
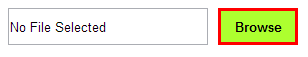
Examples:
Put above code together in one html file and check with your browser. We have tested it with Firefox and Chrome.
Don’t forget to put jquery-1.8.2.min.js in same folder of your html file or load JQuery using Google CDN.
By tweaking CSS elements you can make your File upload look like: