JQGrid is one of the most popular HTML grid implementation available out there. It provides multiple facilities like inline edit, searching, sorting, multiple select, sub grid etc. JQGrid can be implemented in 2 ways
- Load Once (Load the whole data at the time of page load and then make a grid out of it)
- Ajax Request based (Load the data in ajaxified fashion)
Here we would be making Load Once JQGrid in a DotNet application.
To show JQGrid in ASP.net application we need following Steps:-
- Fetch data from database into dataset/any collection
- Serialize and store that data in a hidden field in JSON format like displayed in the personList shown below.
- Parse hidden field data at the client end (script end) and generate JQGrid.
The datasource is a simple a JSON data
var personList = [
{id:"1",name:"test1",note:"note23",amount:"200.00"},
{id:"2",name:"test2",note:"note2",amount:"300.00"},
{id:"3",name:"test3",note:"note32",amount:"400.00"},
{id:"4",name:"test23",note:"note423",amount:"700.00"},
{id:"5",name:"test2",note:"note2",amount:"300.00"},
{id:"6",name:"test333",note:"note344",amount:"500.00"}
]
In order to get your JQgrid, you would have to add following things in your aspx page (lets say it Person.aspx).
<link type="text/css" rel="stylesheet" href="http://code.jquery.com/ui/1.8.13/themes/base/jquery-ui.css" />
<link type="text/css" rel="stylesheet" href="http://www.trirand.com/blog/jqgrid/themes/ui.jqgrid.css" />
JS You need to include JQuery, JQuery UI, JQGrid and JQGrid locale file.
<script type="text/javascript" src="http://code.jquery.com/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.13/jquery-ui.js"></script>
<script type="text/javascript" src="http://www.trirand.com/blog/jqgrid/js/jquery.jqGrid.min.js"></script>
<script type="text/javascript" src="http://www.trirand.com/blog/jqgrid/js/i18n/grid.locale-en.js"></script>
C# Code: In code behind (lets say Person.cs), we need to create a list of maps and serialize this list. After serialization of this list, we need to set it to a hidden field of aspx page (in this case hdnPersonList).
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Web.Script.Serialization;
private void PopulatePersons()
{
DataSet ds = new DataSet();
ArrayList list = new ArrayList();
ds = _person.LoadPersons();
foreach (DataRow dr in ds.Tables[0].Rows)
{
Hashtable entry = new Hashtable();
entry.Add("id", dr["personId"].ToString());
entry.Add("name", dr["name"].ToString());
entry.Add("note", dr["note"].ToString());
entry.Add("amount", dr["amount"].ToString());
list.Add(entry);
}
JavaScriptSerializer jserializer = new JavaScriptSerializer();
hdnPersonList.Value = jserializer.Serialize(list);
}
HTML code: In your aspx (i.e. Person.aspx) page, add following lines. Here the HiddenField is the control where you are setting the personList passed from backend. tblJQGrid is the id which would be converted into a grid. divPager is the id which would be converted into a pager for your grid.
<asp:HiddenField ID="hdnPersonList" runat="server" />
<table id="tblJQGrid"></table>
<div id="divPager"></div>
JQuery code: Now lets put the JQGrid creation code in your aspx page (Person.aspx).
<script language="javascript" type="text/javascript">
proceed = true;
try {
var valOfHidden = $.parseJSON(htmlDecode($("#<%= hdnPersonList.ClientID %>").val()));
}
catch (Exception) {
proceed = false;
// Do nothing
}
$(document).ready(function() {
if (proceed) {
createUserGrid();
}
});
function createUserGrid() {
$("#tblJQGrid").jqGrid({
data: valOfHidden,
datatype: "local",
height: 231,
width: 937,
colNames:['Number', 'Name', 'Amount', 'Notes'],
colModel:[
{name:'id',index:'id', width:60, sorttype:"int"},
{name:'name',index:'name', width:100},
{name:'amount',index:'amount', width:80, align:"right",sorttype:"float"},
{name:'note',index:'note', width:150, sortable:false}
],
//multiselect: true,
rowNum:10,
rowList:[10,20,30],
loadonce: true,
pager: '#divPager',
caption: "Users Data"
});
}
function htmlDecode(value) {
if (value) {
return $('<div/>').html(value).text();
}
}
</script>
Thats it!!!
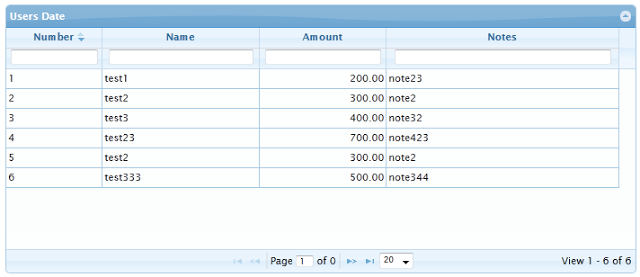
Compile and refresh your page and now you should see a nice JQGrid as displayed below :). Just, in case it doesn’t work, please leave a comment and we can help you 🙂