01 April 2021
What is Data binding?
Data binding defines communication between component and view. There are two types of Data binding exist in Angular: One-way and Two-way data binding.
One-way Data Binding
In this binding, data binds from component to view and vice versa. It is unidirectional binding.
From component to View data binding can be achieved by following ways:
- Interpolation Binding
- Property Binding
- Attribute Binding
- Class Binding
- Style Binding
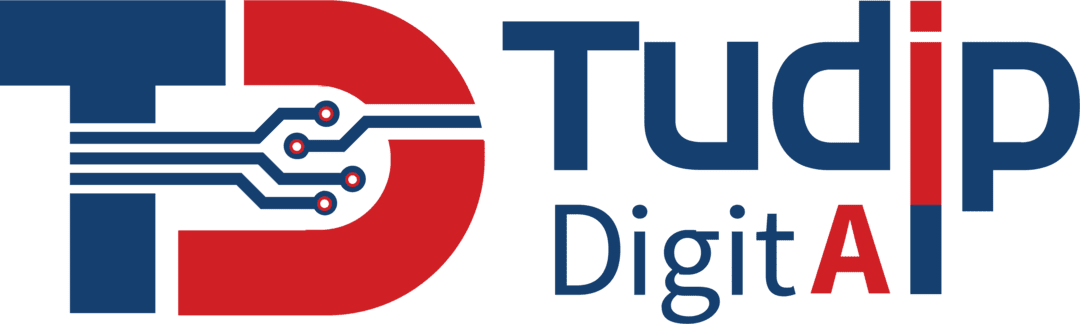
Interpolation Binding:
In this we are using binding expression {{}} in the project.
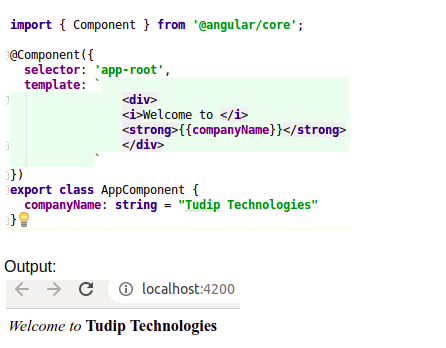
Property Binding:
In this we are setting the property of the view element. We can change property value from component.
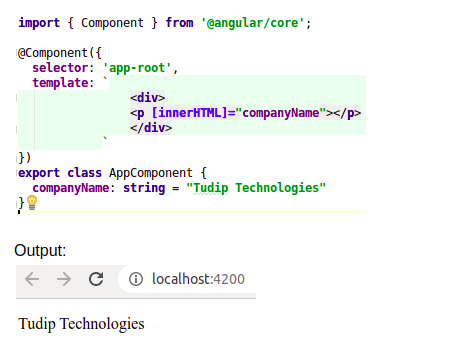
Attribute Binding:
It is used to set the attribute property of the view element.
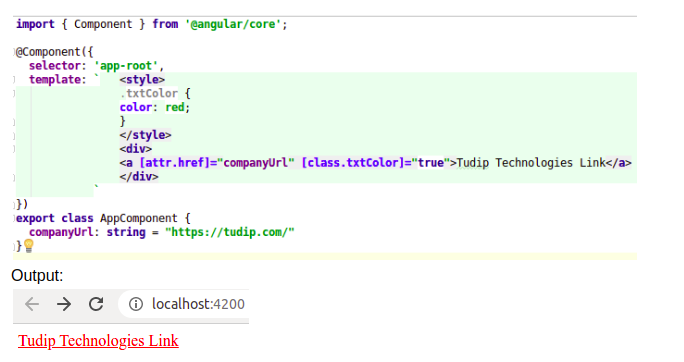
Class Binding:
It is used to set the class property of the view element.
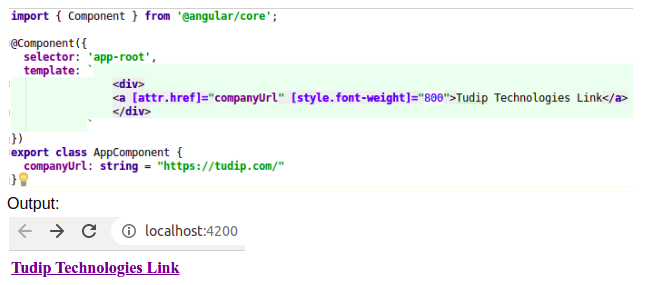
Style Binding:
It is used to set the style of the view element.
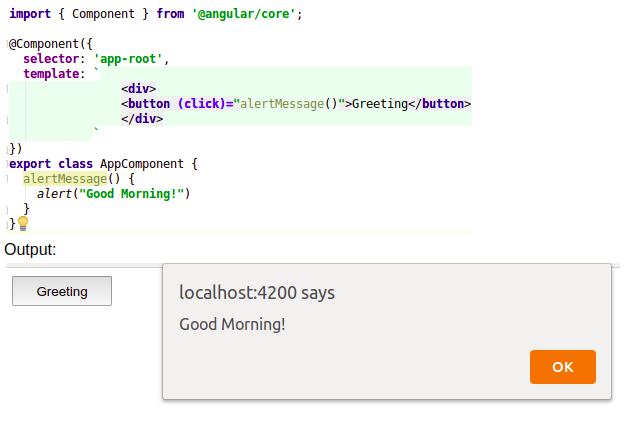
Form View to Component data binding can be achieved by using event:
Here we can use the click event of the element to make communication from view to component. Example button click execute function to display alert message.
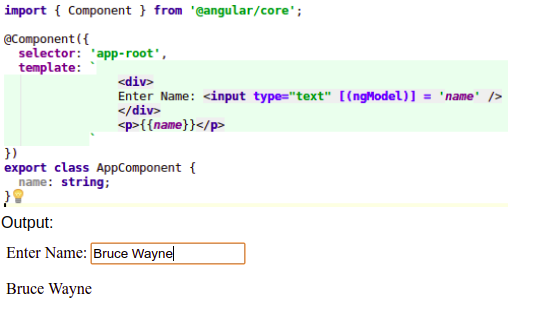
Two-way Data Binding
Two-way data bing helps to exchange data from component to view and view to component. Using (ngMode) we can achieve two-way data binding in Angular. Before using (ngModel) you need to import FormsModule from @angular/forms in app.module.ts file otherwise gives the error “Can’t bind to ‘ngModel’ since it is not a known property of ‘input’”.