01 March 2021
What is TableView?
TableView is the UI component used to display a large amount of data in a single column of scrolling views.
Limitation with TableView
- Presents data only in a single column
- Provides one-directional scrolling
To overcome these limitations, we can use the collection view inside the table view cells to get two directional scrolling.
Following are the steps to create the table view with horizontal and vertical scrolling
- Create a Xamarin.tvOS project (here single view app used for the example)
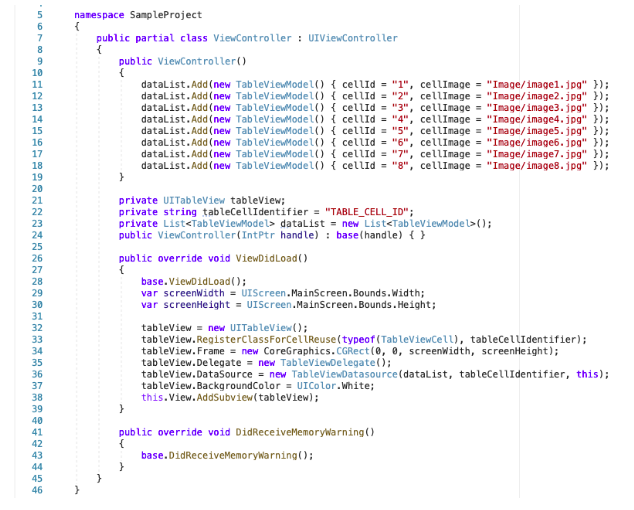
- Create a view controller class as below:

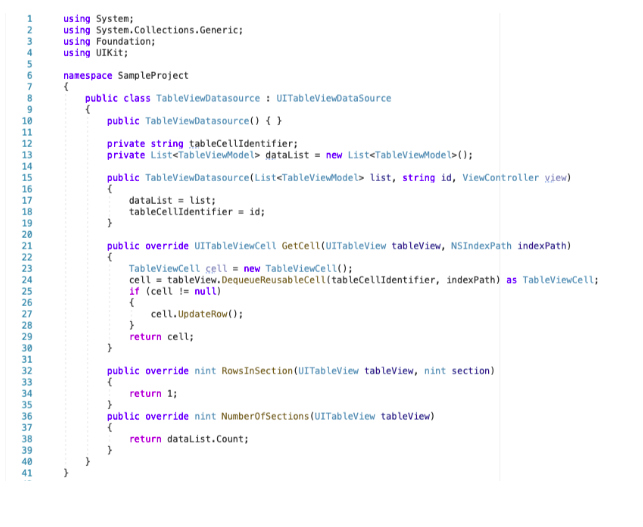
- Add the TableView Datasource as shown in the below code:

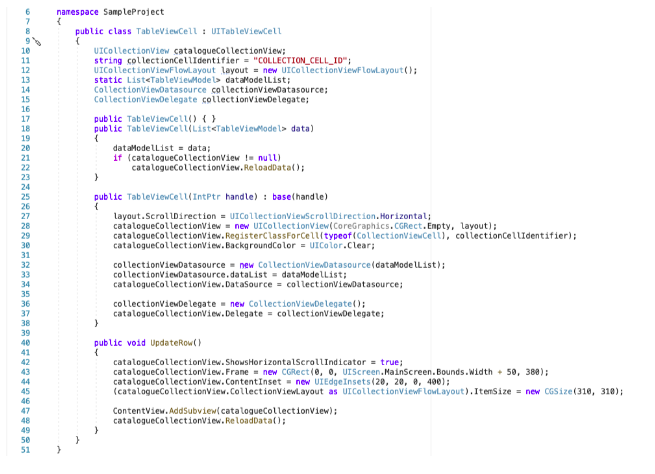
- Create the TableViewCell as the following code, it will contain the collection view to provide scrolling in another direction.

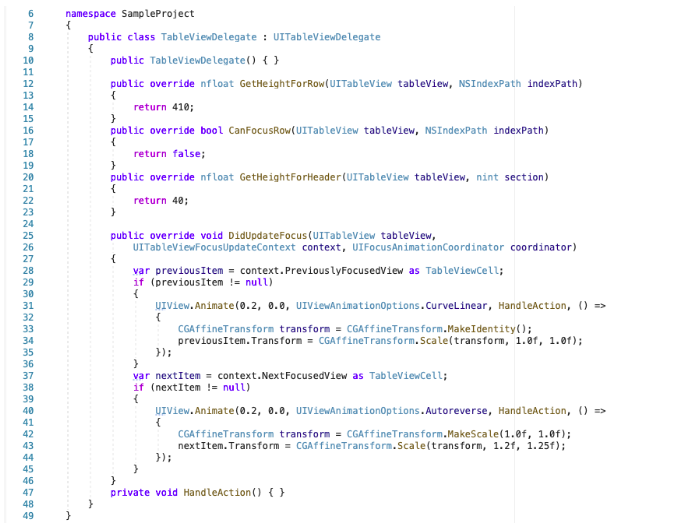
- Create the TableView Delegate class as below:

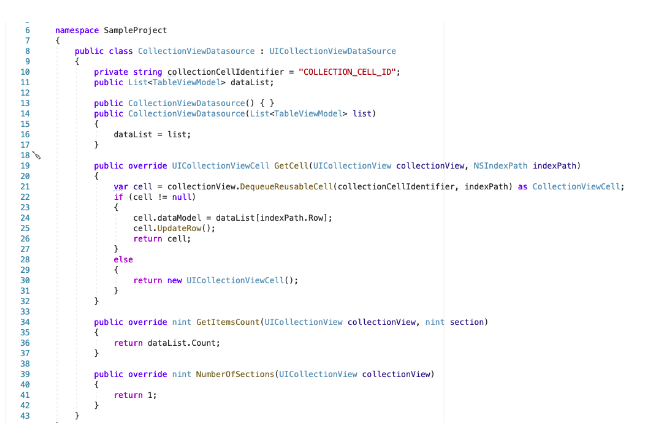
- Create the CollectionView Datasource class as below:

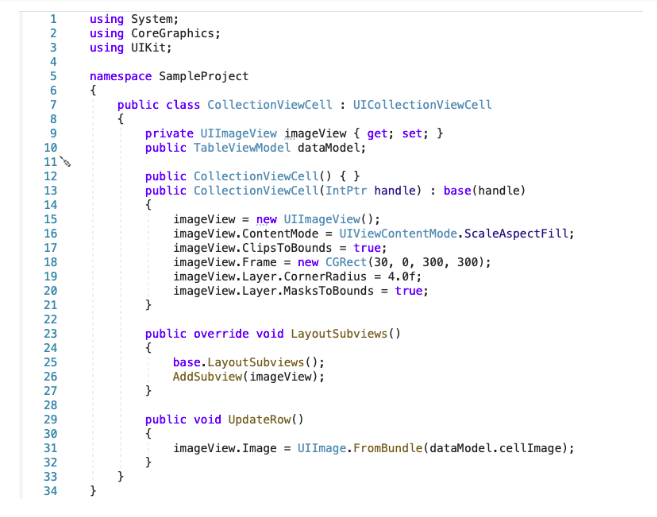
- Create the CollectionViewCell and define the UI structure of the cell as shown below:

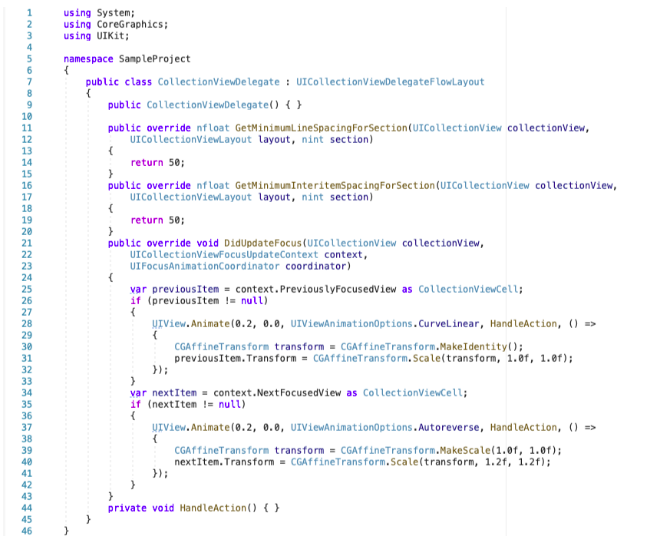
- Now, create the CollectionView Delegate to define user interactions:

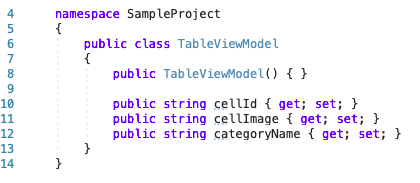
- At last, add the DataModel as below:

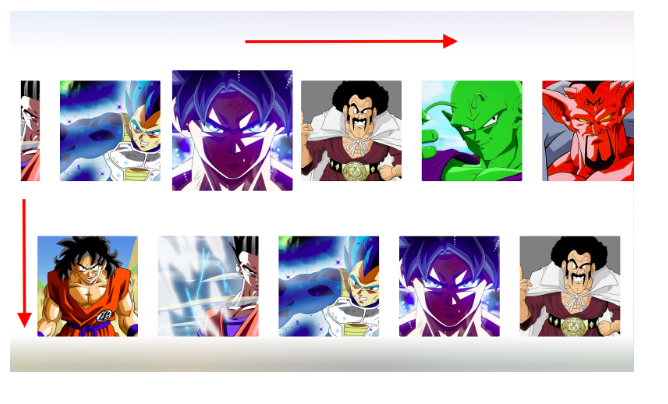
- Run the project to get the following output (horizontal and vertical arrow showing the allowed scrolling direction):