Tudip
17 April 2019
What is Deep Linking?
Deep linking is when a link sends users into a specific point in the app, rather than a homepage. They are basically URLs which directs users to the specific content in applications.
Why use Deep Linking?
It opens up a whole new space of app integrations, offering a new ability to create different user experiences and empowers marketing teams to get a 360-degree view of clicks to installs to referrals. Deep Linking also offers unique monetization opportunities and hyper-targeted analytics.
Types of Deep Linking
- Standard deep linking: Standard deep links can route users to app content as long as the app is already installed when the link is opened. This means standard deep links don’t work if the user doesn’t have the app installed.
- Deferred deep linking: Deferred deep links will direct the users to the specific content if the app is installed, it will redirect to the App Store or Play Store to download the app.
- Contextual deep linking: These can have the functionality of the above two types of deep linking, but also allow for more precise tracking and better relevancy to users. In this, we can pass data to an app through install from links.
Integration of deep linking on React native app.
Basically, we will go through the deep linking with the help of the Branch.io for the react native app.
Firstly, we have to set up the account on the Branch.io website. Go to the dashboard to configure your Android and iOS app with Branch. And then create links by following the steps on the branch docs(https://docs.branch.io/links/integrate/). The branch has two environments. You can work “Live” and “Test”.
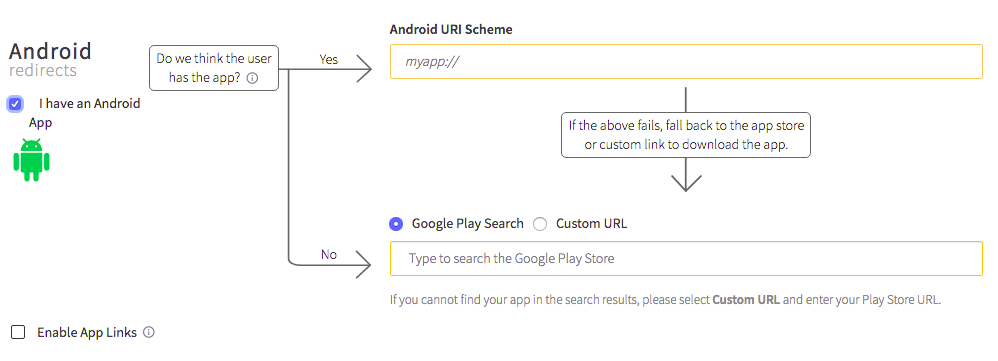
For Android, add URI scheme and search for apps in Google Play Store to open when app is not installed. 
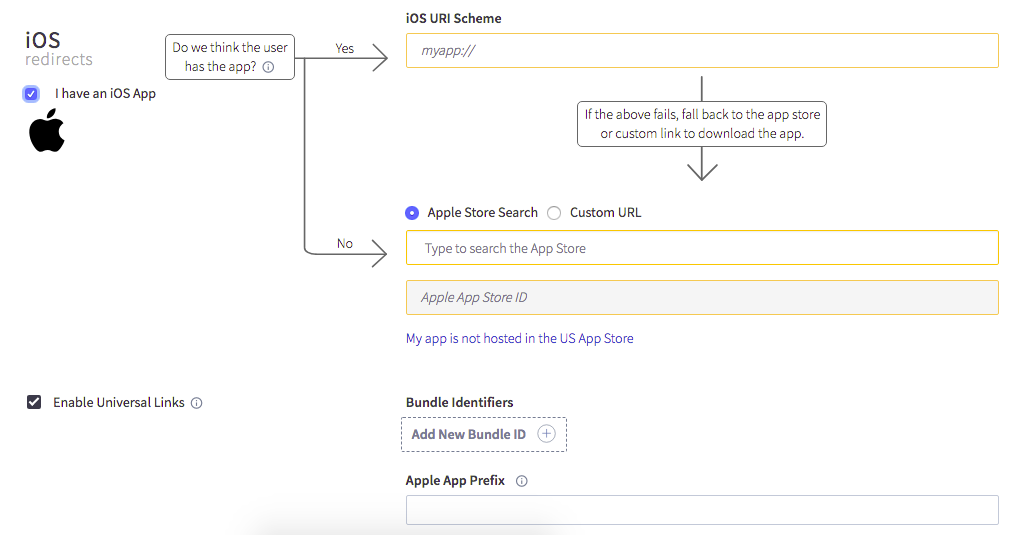
For iOS, add URI scheme and search for apps in Google Play Store to open when app is not installed. Also enable the universal links by adding its bundle ID.

For the integration of the branch on the react native app uses the package react-native-branch and follow the instructions to configure both Android as well as iOS build. Please refer the link for the same (https://docs.branch.io/apps/react-native/).
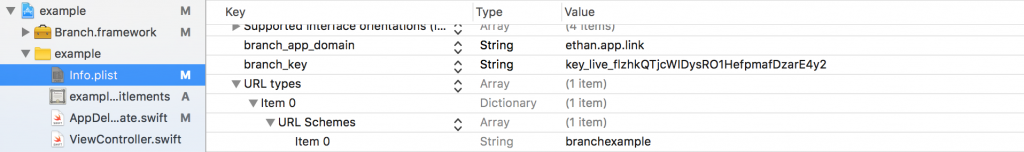
Add branch.io configured URI schemes on the Android and iOS build. For iOS add URL schemes in the Info.plist file as
URL Types -> Item 0 -> URL Schemes

For android add URL schemes in the AndroidManifest.xml file.
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="...."> ..... <application ....> <activity android:name=".MainActivity" android:launchMode="singleTask" .....> ..... <!-- Branch URI Scheme --> <intent-filter> <data android:scheme="branchandroid" /> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> </intent-filter> <!-- Branch App Links --> <intent-filter android:autoVerify="true"> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="https" android:host="uobg.app.link" /> </intent-filter> </activity> <!-- Branch init --> <meta-data android:name="io.branch.sdk.BranchKey" android:value="key_live" /> <meta-data android:name="io.branch.sdk.BranchKey.test" android:value="key_test" /> <!-- Change the value to true for test mode --> <meta-data android:name="io.branch.sdk.TestMode" android:value="false" /> </application> </manifest>
Replace the following with the values from your branch dashboard.
- branchandroid
- uobg.app.link
- key_live
- Key_test
After that make changes in the root navigator for navigating to a certain screen when app open form the deep links. For that we need to subscribe the branch instance in the componentDidMount lifecycle method.
import branch from 'react-native-branch''
..... componentDidMount() {
......
this._subscribeFromBranch = branch.subscribe(({error, response}) => {
if (error) {
console.log("Error from Branch: " + error);
}
let data = JSON.parse(response);
// data['+non_branch_link' ] has the data in the query param which are passed from deep links
if (!data.cached_initial_event) {
// Add your navigation logic here
}
});
.....
}
componentWillUnmount() {
.....
if (this._subscribeFromBranch)
{
this._subscribeFromBranch();
this._subscribeFromBranch = null
}
......
}
Test Deep Linking
To test the app we need to open the link created on the branch.io deep links.
Test deep link iOS
- Paste deep link in Apple Notes
- Long press on the deep link
- Click Open in “APP_NAME” to open your app
Test deep link Android
- Paste deep link in Google Hangouts
- Click on the deep link to open your app.
Conclusion
We have to integrate the branch to add deep links feature of our react native app. As we are using branch.io we can do more things with the links and also monitor your deep links events.
Read more about Why we should use React over Angular?