Turning Rough Mock-Ups to Dynamic Wireframes
Turning Rough Mock-Ups to Dynamic Wireframes
28 June 2021
Mockups
When you have an idea of an approach and you’re inspired & have some rough ideas, it’s time to start out with sketching. It provides a fast and straightforward thanks to focus and organize. If you’re very precise with sketching, you’ll even use this as your final wireframe
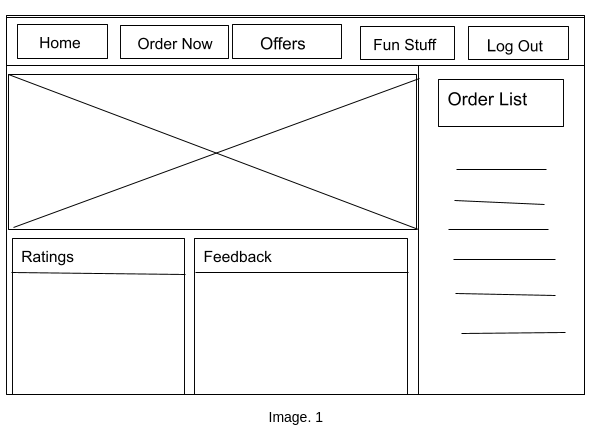
Wireframes
Wireframes are used early within the development process to determine the essential structure of a page before visual design and content is added. wireframes help teams to ideate toward optimal, user-focused prototypes and products.
Importance of wireframing in UI design
The aim of a wireframe is to deliver a visible understanding of a page during a project and project team approval before the creative phase gets underway. Wireframes also can be wont to create global and secondary navigation to make sure the terminology and structure used for the location meets user expectations.
A wireframe easier to implement than an idea design
The wireframes to a final version will provide the client and therefore the design team confidence that the page is catering to user needs whilst fulfilling the key business and project objectives.
Steps for the designing of the wireframes
- Design strategy which helps firms determine what to form and do. Way to innovate contextually, both immediately and over the long-term. This process involves the interplay between design and business strategy
- Hand Sketching using Pencil – Use paper and pencil at simplicity. While having initial discussions with Product managers or Founder on how they might want the product to be, nothing can beat sketching, it’s like taking notes of what they know (after their own process of market research) and the way you combined would want to unravel it.
- Use some tools such as Wireframe.cc, Adobe Xd to implement the rough mockups into wireframes. Simply sketching your wireframes that eschews the toolbars and icons of a typical drawing app and has therefore made it to our greatest wireframe tools list. There’s a limited colour palette to assist you avoid that specific avenue of procrastination, and UI elements are context-sensitive and only appear once you need them.
-
- Drag and drop the UI elements to implement
- Export the images and PDF to present the wireframes on web
Wireframing takes place early within the project lifecycle
Often wont to complete the User Centred Design process, wireframes also are used at the start of the planning phase. A prototype usability test will often be a test of the wireframe pages to supply user feedback before the creative process.
Wireframes are often simply hand drawn, but are often put together using software like Microsoft’s Visio, to supply an on-screen delivery. However, if the wireframes are getting to be used for a prototype usability test, it’s best to make them in HTML. There’s some good software that permits you to try to do this easily including Axure RP or Omnigraffle (Mac only).
Wireframing Advantages
- It can get clients on board with the planning process
- Allows you to plan for website responsiveness
- Wireframes bring clarity to your projects, allowing you to figure through all the interactions and layout needs
Wireframing Disadvantages
- As the wireframes don’t include any design, or account for technical implications, it’s not always easy for the client to understand the concept. The designer also will need to translate the wireframes into a design, so communication to support the wireframe is usually needed to elucidate why page elements are positioned as they’re